It can be challenging to understand what changes have been made in any collaborative space; the same is true for your team's dynamic Vistaly workspaces (tree view).
This problem becomes especially noticeable when:
- Trees grow past ~75 cards
- Trees mature beyond 1-2 months
- There are 2 or more contributors in a workspace
- There are multiple "live workspace"
One specific pain point we've heard from our customers is:
"If YOU are building the tree, you know how it's changing. If YOU are NOT the one building it, it's easy to get lost trying to understand what's new."
At Vistaly, we use Vistaly to make Vistaly better 🤩. While I participate in interviews and hear customer feedback firsthand, I am not always the primary author of our internal trees and can attest to this same general fog when reviewing others' work within the platform.
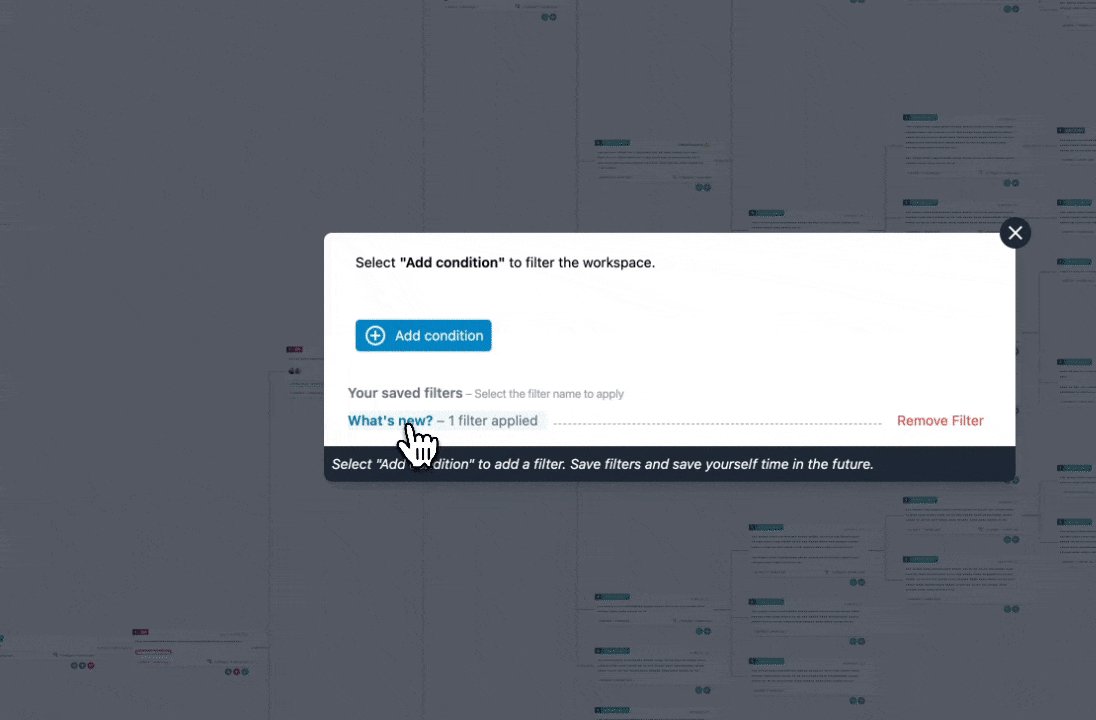
That is why I'm excited to share something I've been using behind the scenes to solve one of the problems I personally experienced. With time-based filtering, I can now choose the created at filter to ONLY see what's new or the updated at filter to ONLY see what has changed.
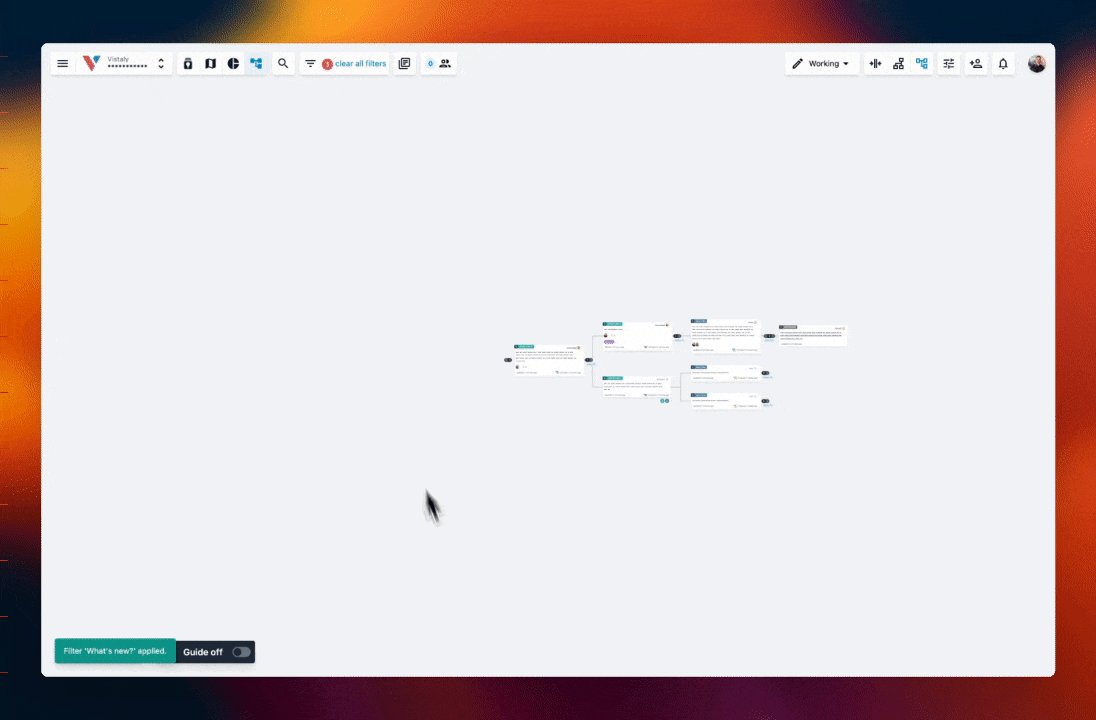
This allows me to condense a large tree into a focused view that presents the net new (or net updated) items that I care about most. I no longer have to ping the PM (👋 Matt) to understand the product discovery evolution or how it impacts my existing work.

If you haven't checked out Vistaly yet, request a free trial for your team.